Keep C.A.L.M
Choose Accessible Learning Materials (C.A.L.M.)
Why We Keep C.A.L.M.
Choosing accessible learning materials (C.A.L.M.) is one avenue for achieving the goals of Universal Design for Learning (UDL). In the context of teaching and learning, UDL is one way to actively include people with disabilities, and at its foundation, it makes learning available to the broadest possible audience. An additional benefit of choosing accessible learning materials is the usability they bring to the entire audience. As an example, choosing a closed-captioned video may be required for a student who is hard of hearing, but that choice benefits myriad other students, such as visual learners and multilingual students.

Keep C.A.L.M. and Get Started
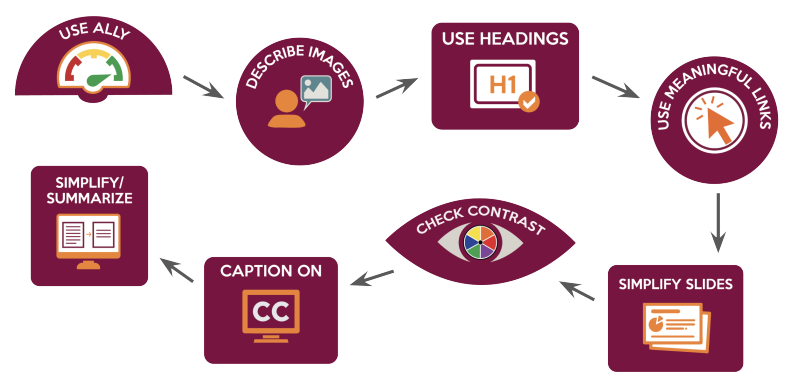
Following the guidance of each campaign will help you create accessible digital documents. While you can use these tips in any order, starting with Ally (for Canvas documents) and following the order of the list below is one way to review and remediate your existing documents or create new ones.
-
General ItemUse Ally
As part of our Keep C.A.L.M. campaign, use Ally to check content accessibility within the Canvas LMS. This helps us meet the requirements of VT Policy 7215 to ensure conformance with WCAG 2.0. By using Ally, rich content and document uploads will be more accessible and usable to all students.
-
General ItemDescribe Images
As part of our Keep C.A.L.M. campaign, choose to make describing images a priority to meet WCAG criterion 1.1.1. By describing images verbally and writing alternative text for images, your message increases in clarity and effectiveness.
-
General ItemUse Headings
As part of our Keep C.A.L.M. campaign, add hierarchal headings to organize and describe the content that follows. Headings are essential for improving the readability, accessibility, and usability of webpages or digital documents and presentations.
-
General ItemCheck Reading Order
As part of our C.A.L.M. campaign, verify that content appears in the correct reading order in documents, slide decks, and webpages. Reading order refers to the sequence in which content is accessed by assistive technologies like screen readers. A logical reading order helps all learners understand and engage with content more efficiently, especially individuals with low vision or blindness.
-
General ItemSimplify Slides
As part of our Keep C.A.L.M. campaign, ensure your slides are simple and accessible so your entire audience will be able to fully engage with and learn from the content you are creating.
-
General ItemCheck Contrast
As part of our Keep C.A.L.M. campaign, we are encouraging members of the university community to check the colors used in their digital resources to make sure that they provide enough contrast for people to read comfortably.
-
General ItemCaption On
As part of our Keep C.A.L.M. campaign, choose to make closed captions a priority to meet WCAG criterion 1.2.2. By choosing already closed captioned content, or adding closed captions, your message becomes more accessible to deaf, hard of hearing, and multilingual audience members, plus those in sound-sensitive environments.
-
General ItemUse Meaningful Links
As part of our Keep C.A.L.M. campaign, make proper link usage a priority. Help us meet WCAG criterion 2.4.9 by removing “click here” and writing meaningful link text instead. This makes your content more mobile friendly and accessible.
-
General ItemSimplify / Summarize
As part of our Keep C.A.L.M. campaign, simplify and summarize communications (e.g., presentations, website content, course materials) to make them easier to read and understand. Clearly communicating information by simplifying and summarizing content aligns with university policy (and the law).
Level-up Your Skills
The university has a variety of tools that you can use to assess your digital content and training options to help you learn more about creating accessible documents.
Roadmap For Keep C.A.L.M.
Virginia Tech Policy 7215 (PDF) stipulates that as a campus community, we will promote “equal access opportunity to electronic and information technology (EIT).” This is accomplished through adherence to Section 508 of the Rehabilitation Act and conformance with Web Content Accessibility Guidelines 2.1 AA (WCAG) required under Title II of the Americans with Disabilities Act (ADA). Our Standards and Guidelines page offers a brief overview of the legal aspects. It is important to keep abreast of current best practices and strategies in a technology environment that is regularly changing. As part of our ongoing efforts to comply with Policy 7215 and keep the university community up-to-date, we invite you to participate in our current and future Keep C.A.L.M campaigns.
- 2018-2019: Caption On & Check Contrast
- 2019-2020: Describe Images
- 2020-2021: Use Ally
- 2021-2022: Use Meaningful Links
- 2022-2023: Simplify Slides
- 2023-2024: Use Headings
- 2024-2025: Simplify / Summarize
- 2025-2026: Check Reading Order


